Chart js graph types
How To Use Chart Js Javascript In Plain English Medium. We will be working with the configuration object to help us.

Using Chart Js In React Js A Complete Tutorial 2020 Youtube
Chart Js Graph Types.

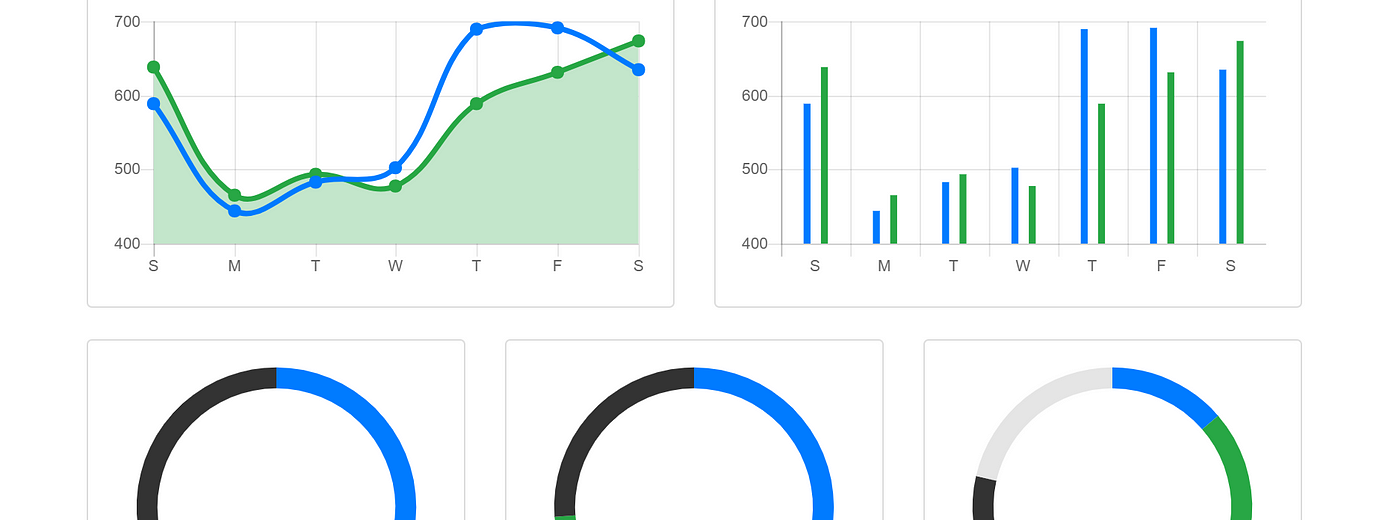
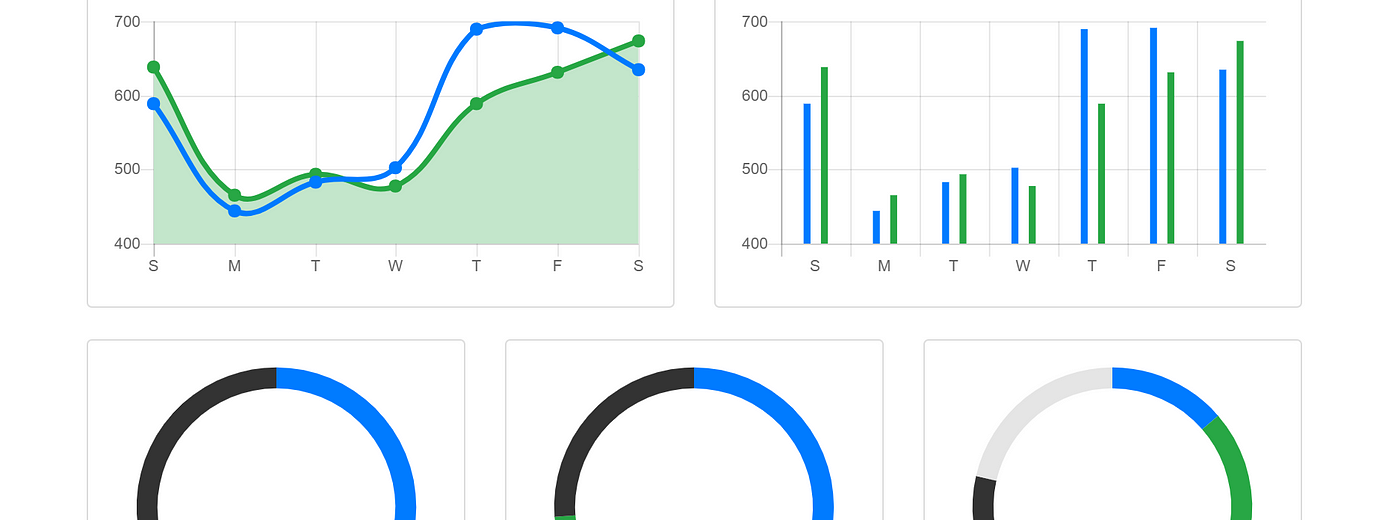
. Below are the Types of Charts supported by CanvasJS Types Area Chart Bar Chart Bubble Chart Column Chart Doughnut Chart Line Chart Pie Chart Spline Chart Spline Area Chart Scatter. Heatmap Charts 18 Modern Linear Gauge Charts 6 Lines Splines and StepLines 36 JavaScript Mapping Charts 24 Point Markers 9 Micro charts and SparkLines 15. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types.
Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart. One can choose from the following options. 41 rows Line Chart.
In chartjs 380 you can do it like this. When we use graphs in javascript it may be classified into different types Line chart. Enables us to set the chart type data and chart parameters.
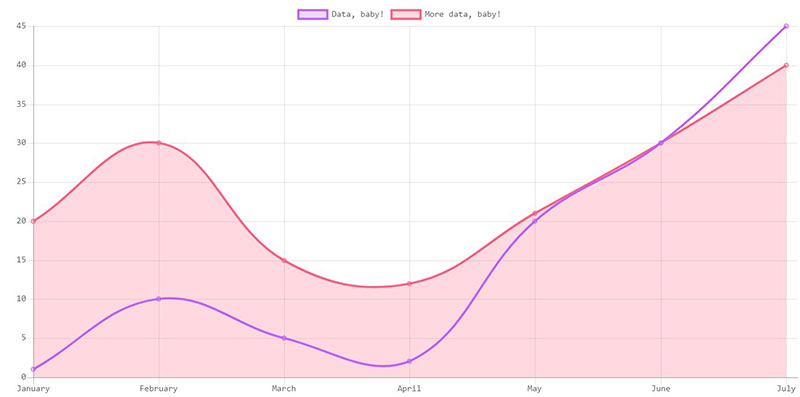
A line chart is a way of plotting data points on a line. Stacked bar charts can be used to show how one data series is made up of a number of smaller pieces. How is Graph done in JavaScript.
Often it is used to show. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types. Line Chart Chartjs Line Chart A line chart is a way of plotting data points on a line.
You can also change. Const stackedBar new Chartctx type. Sets the type of chart to be rendered for corresponding dataSeries.
API is simple you can easily integrate our JavaScript Charting library with popular Frameworks like React. Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area. JavaScript Charts Graphs Library with 10x performance 30 Chart Types.
We would like to show you a description here but the site wont allow us. Const myChart new Chart ctx. Chart type can determine the type of.
Let chart new Chartctx type. In Chartjs Chart object we need to specify chart type. Often it is used to show trend data or the comparison of two data sets.
The built in controller types are. The JavaScript graph charts can be used with the web based projects. BarController BubbleController DoughnutController LineController PieController PolarAreaController RadarController.
Bootstrap 4 Chart Js Wdstack Medium. Const config.

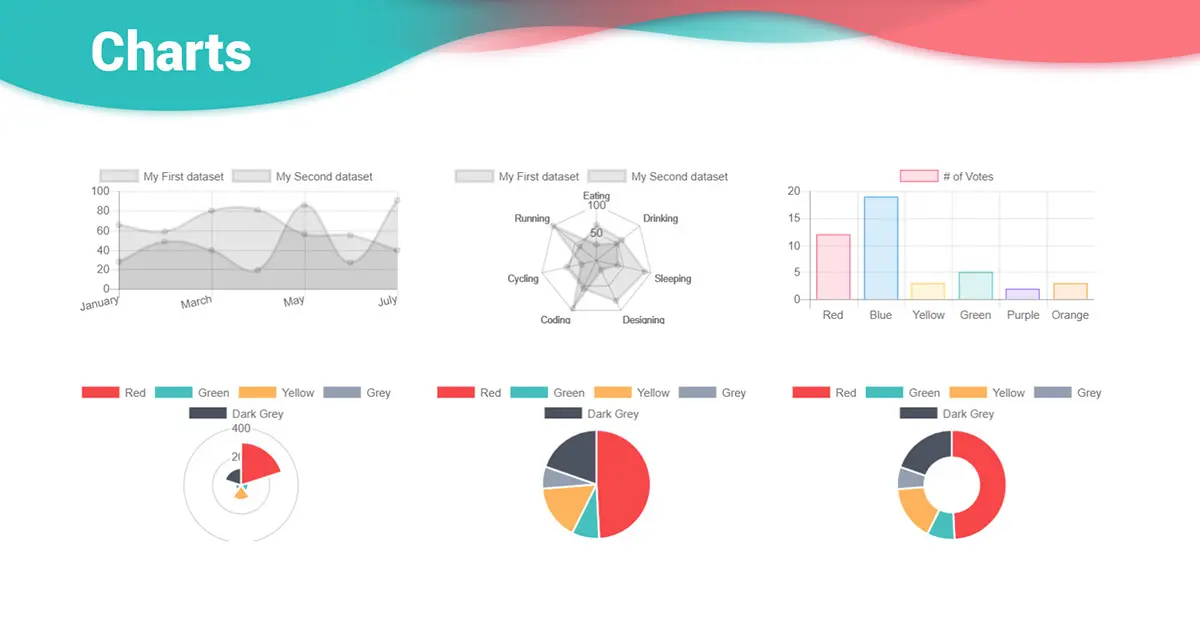
Great Looking Chart Js Examples You Can Use On Your Website

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

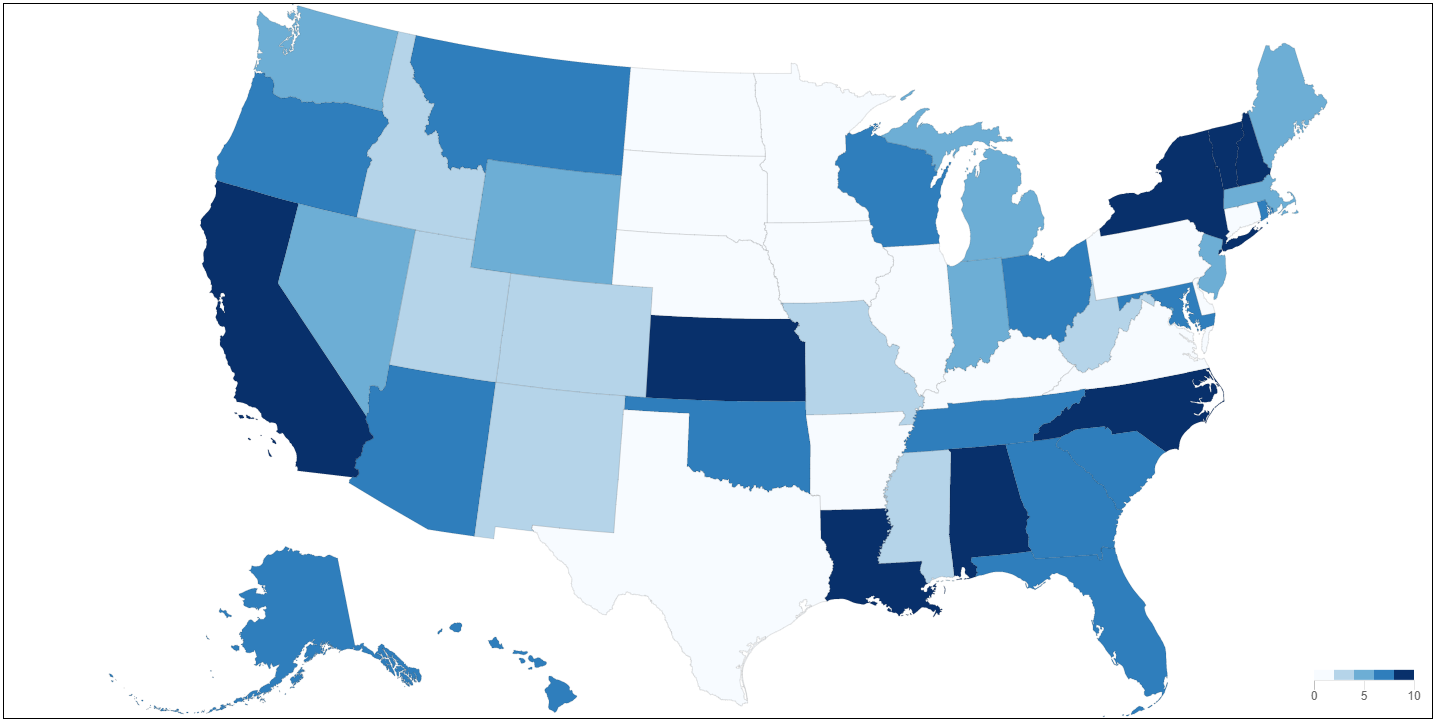
Github Sgratzl Chartjs Chart Geo Chart Js Choropleth And Bubble Maps

Github Sgratzl Chartjs Chart Geo Chart Js Choropleth And Bubble Maps
Plotting Json Data With Chart Js

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

Javascript How To Display Data Values On Chart Js Stack Overflow

Draw Charts In Html Using Chart Js

Bootstrap Charts Guideline Examples Tutorial

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

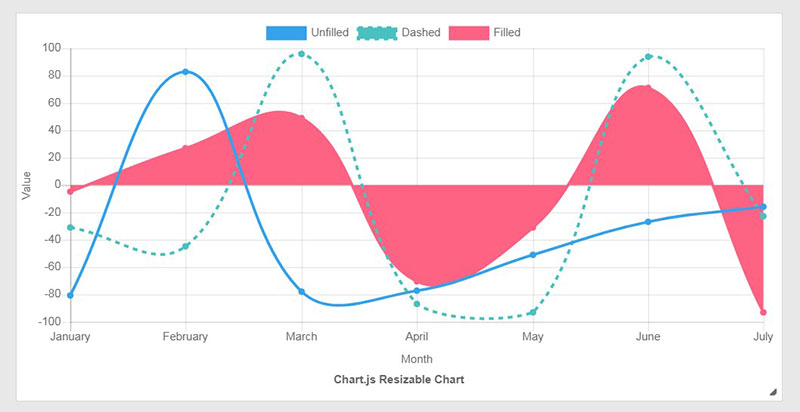
Javascript Chartjs Line Charts Remove Color Underneath Lines Stack Overflow

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

Bootstrap 4 Chart Js Example Line Bar And Donut Charts By Tom Michew Wdstack Medium

Chartjs Tutorial With React Nextjs With Examples By Melih Yumak Itnext

Great Looking Chart Js Examples You Can Use On Your Website

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly